Теория близости гласит, что чем больше связаны объекты между собой, тем ближе они будут находиться.
Правило внутреннего и внешнего относится к теории близости и распространяется на абсолютно все элементы интерфейса.
внутреннее ≤ внешнее
Если пробелы между словами будут меньше чем трекинг, то слово просто распадётся. Или слипнется. Такой текст будет тяжело прочесть.

Пробел между словами будет меньше, чем интерлиньяж (межстрочное расстояние).
Также интерлиньяж не может быть меньше высоты прописных букв.

Если в полиграфии новый абзац начинается с красной строки, то в дизайне интерфейсов абзацы отделяет между собой пробельная строка.
Если рассматривать абзац как отдельный элемент, то интерлиньяж будут внутреннее, а пробельная строка между абзацами — внешнее.

Это касается не только абзацев, но и списков. Расстояние между отдельными пунктами будет больше чем интерлиньяж.

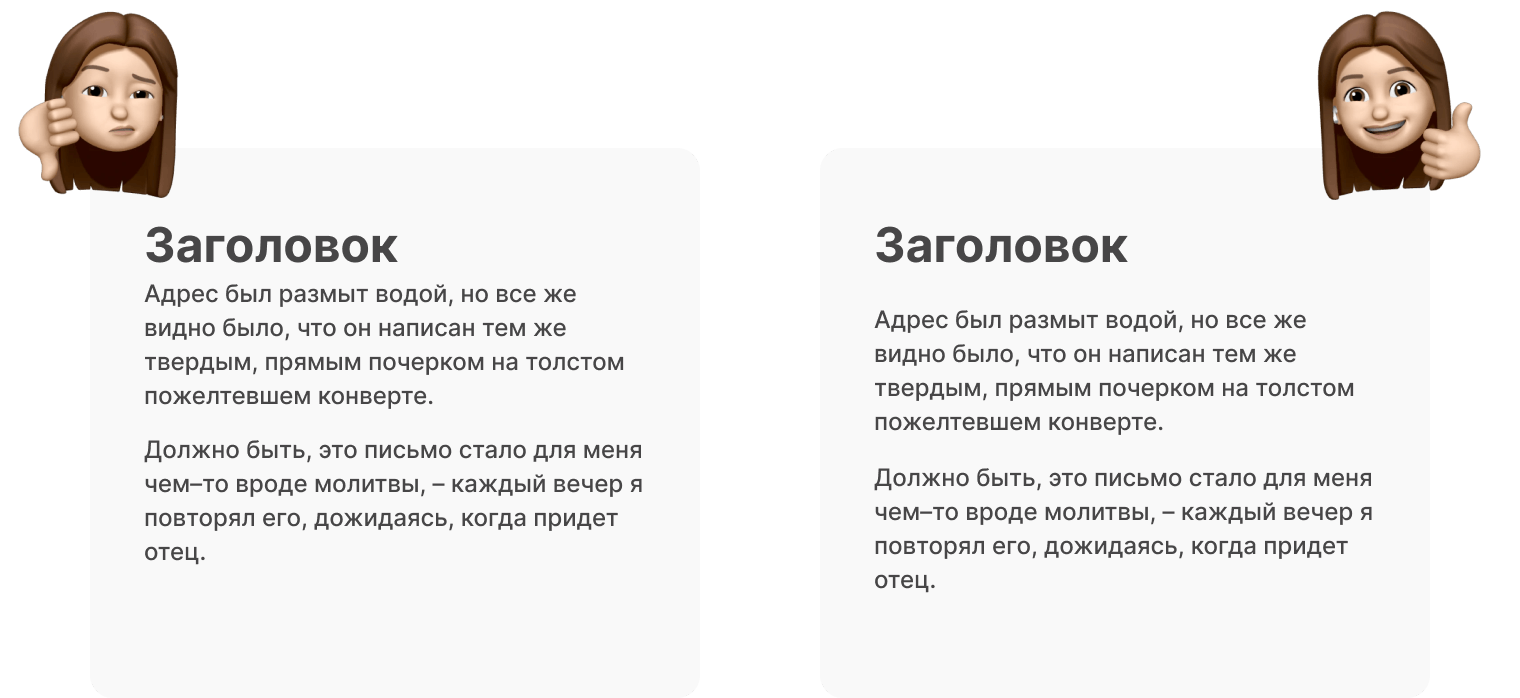
Теперь добавим к тексту заголовок. Все абзацы между собой связаны друг с другом больше, чем текст с заголовком. Поэтому пробельная строка будет меньше, чем расстояние от заголовка до текста.

Если заголовок в две или более строк, то убедитесь, что внутренний отступ в заголовке меньше внешнего.

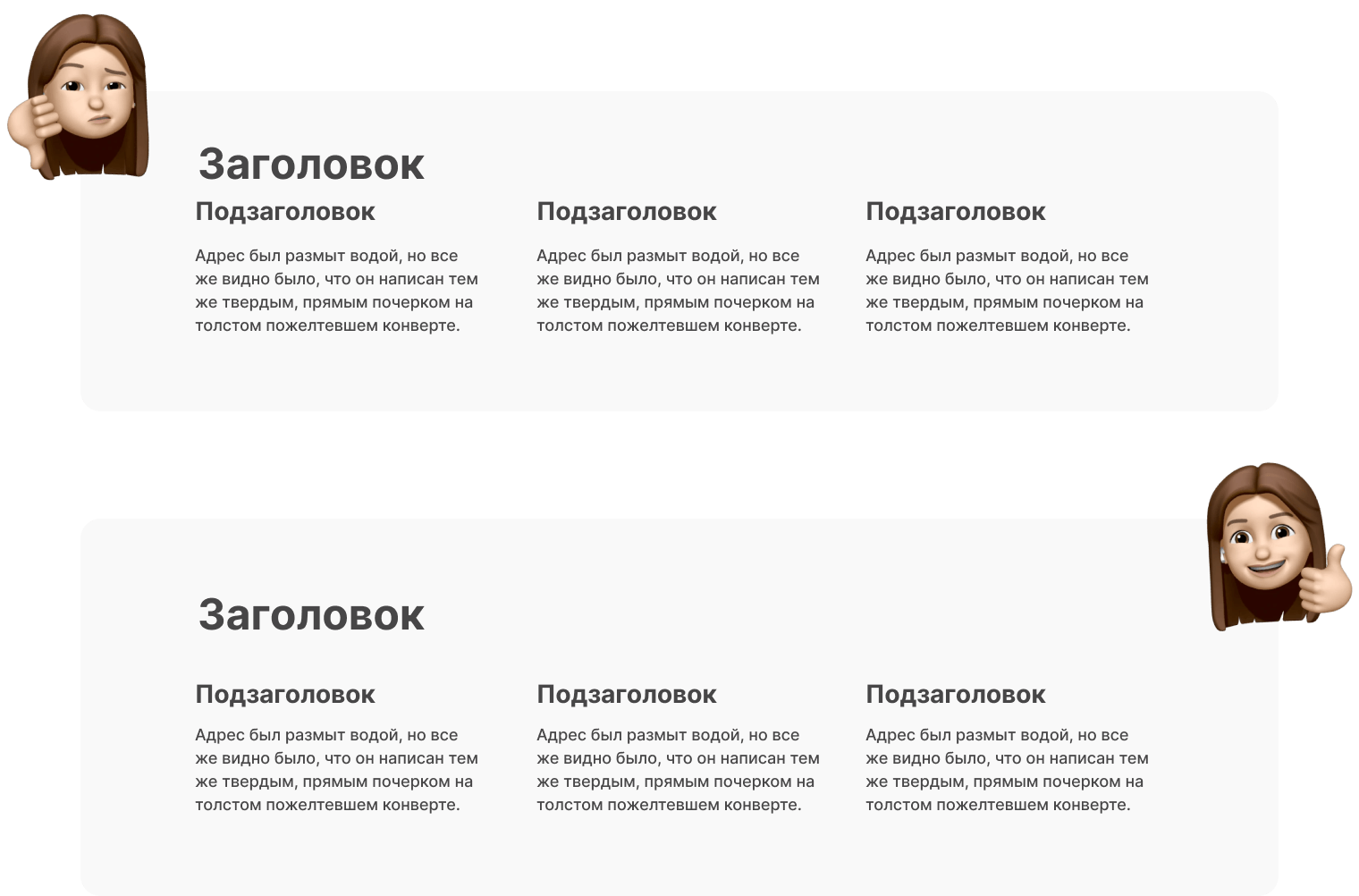
В этом примере есть заголовок и карточки. Каждая карточка состоит из подзаголовка и текста. Все элементы внутри карточек связаны друг с другом больше, чем заголовок с карточками. Поэтому этот отступ здесь будет внешним, а расстояние от подзаголовка до наборного текста — внутренним.

Если рассмотрим отдельный блок, то заголовок, текст и изображение в нем составляют единое целое. Внешнее здесь — отступы от границы блока до контента. Внутреннее — от заголовка до текста.
Если в блоках нет смены цвета, то благодаря правильным отступам мы понимаем, где начинается и заканчивается блок. Ведь отступы между блоками будут здесь самыми большими. Соответственно, заголовок будет ближе к своему блоку, чем к предыдущему.

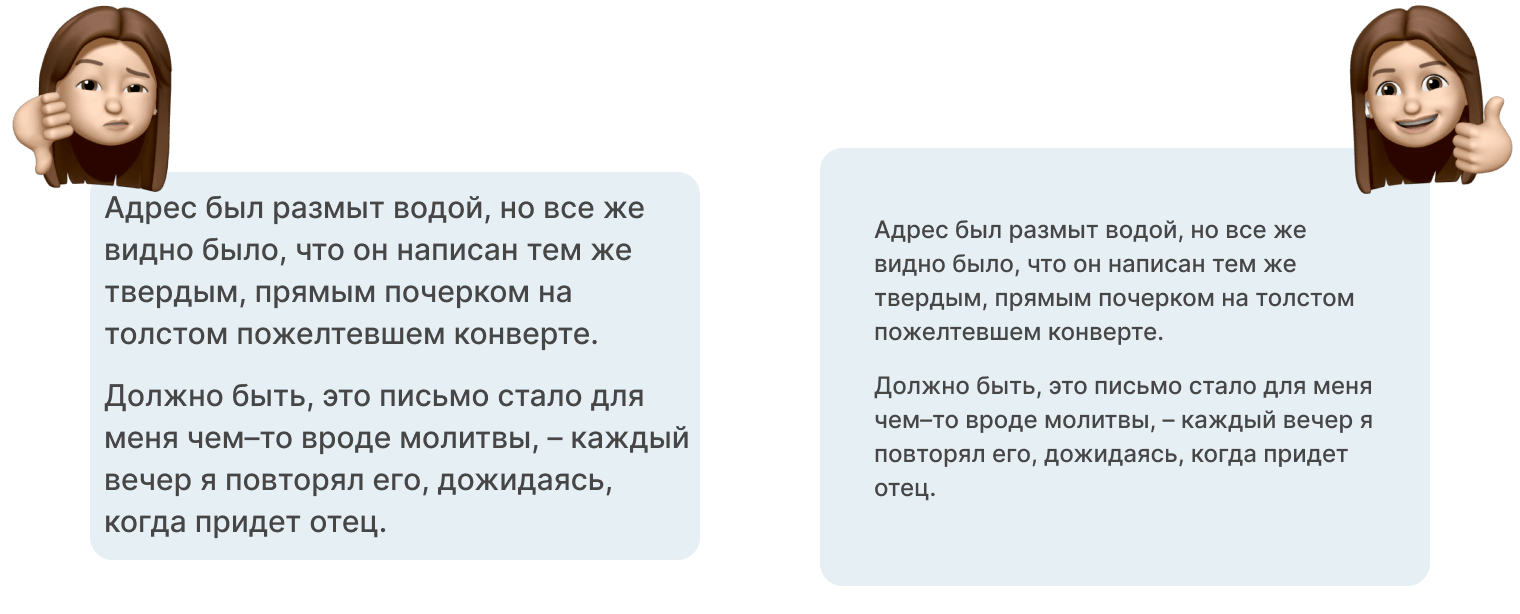
Если текст размещён на подложке, то отступ от текста до границ будет внешним и бОльшим.

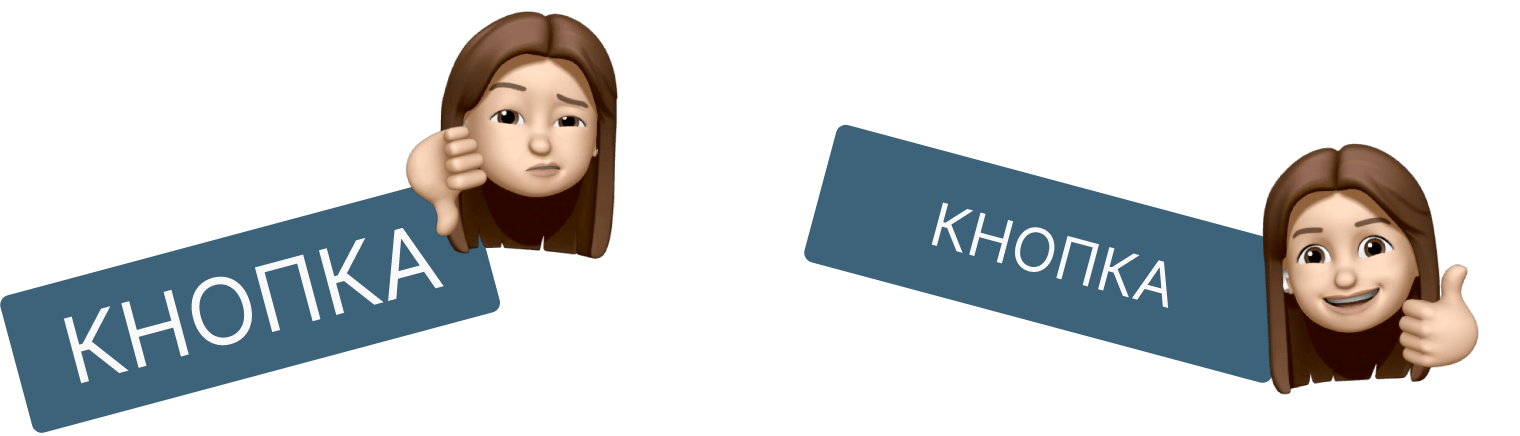
Это же правило можно применить к кнопкам: внешние отступы будут больше, чем высота прописных букв.

Проверьте, как хорошо вы усвоили информацию → пройти тест
